Uber Product UI in film
Representing Uber’s product applications as part of the action in a video is a vital part of brand storytelling. There was a lack of consistency across the organization on how product UI was visualized and animated. I created a brand guideline on how to display on-screen product elements consistently, which illustrated user interactions and product scenarios as a secondary element to on-screen narratives.
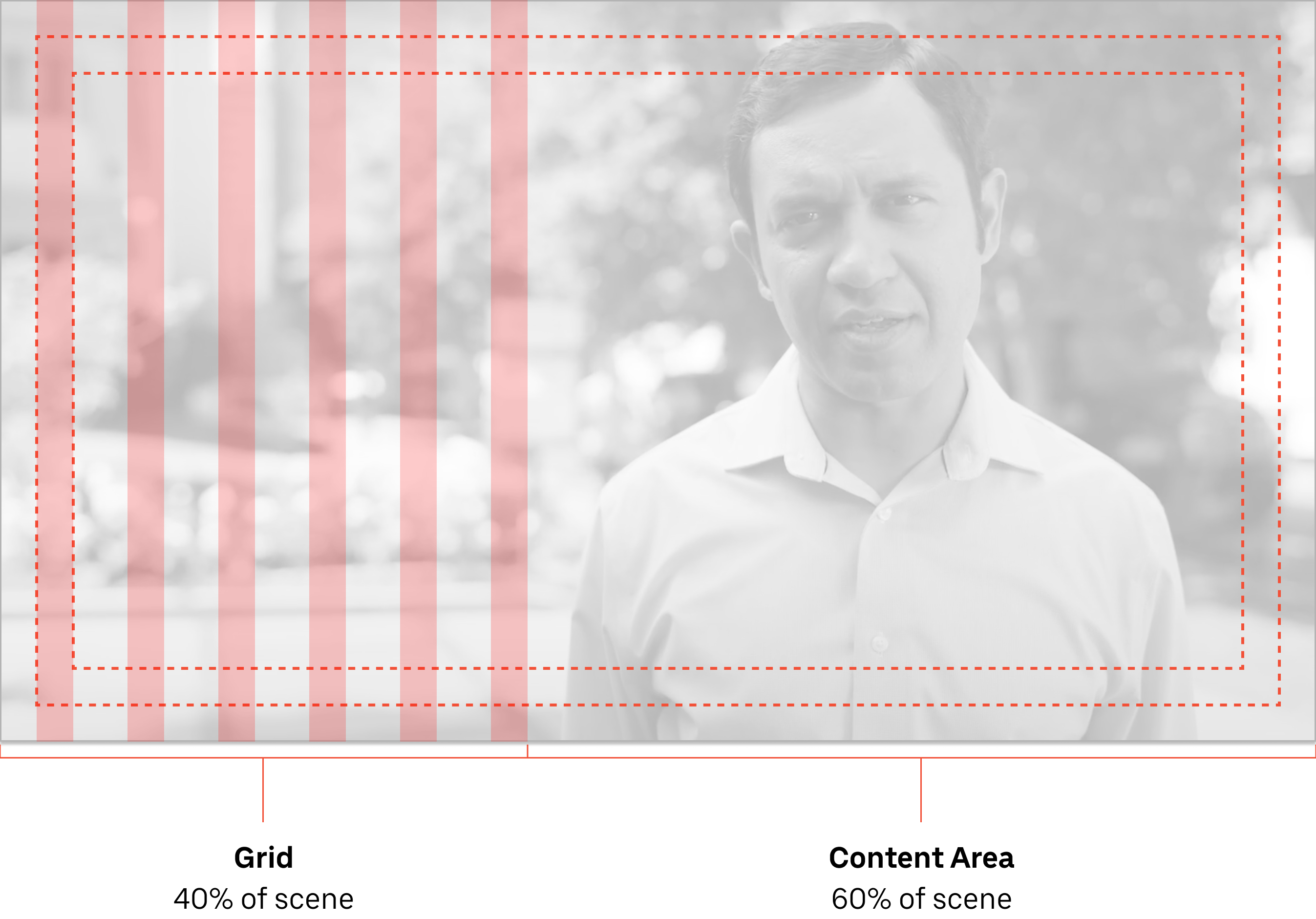
Using these product surfaces in isolation with subtle animations helps build a visual connection between the narrative of action in a film and the UI displayed on screen. UI can convey status, provide feedback and help visualize a character’s actions.
Responsibilities
Art Direction, UX and Copywriting
Client
Uber