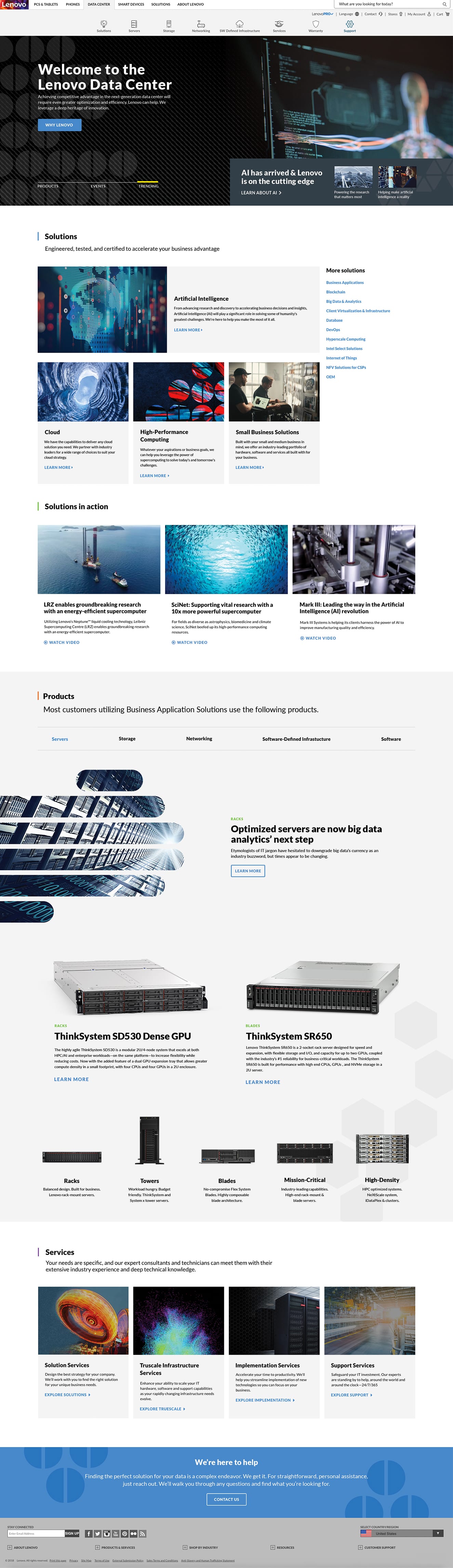
By offering scalable solutions, the Lenovo Data Center Group caters to companies of any size. Servers, cloud storage, and analytics set businesses big and small up for success. But, they needed help finding success themselves.
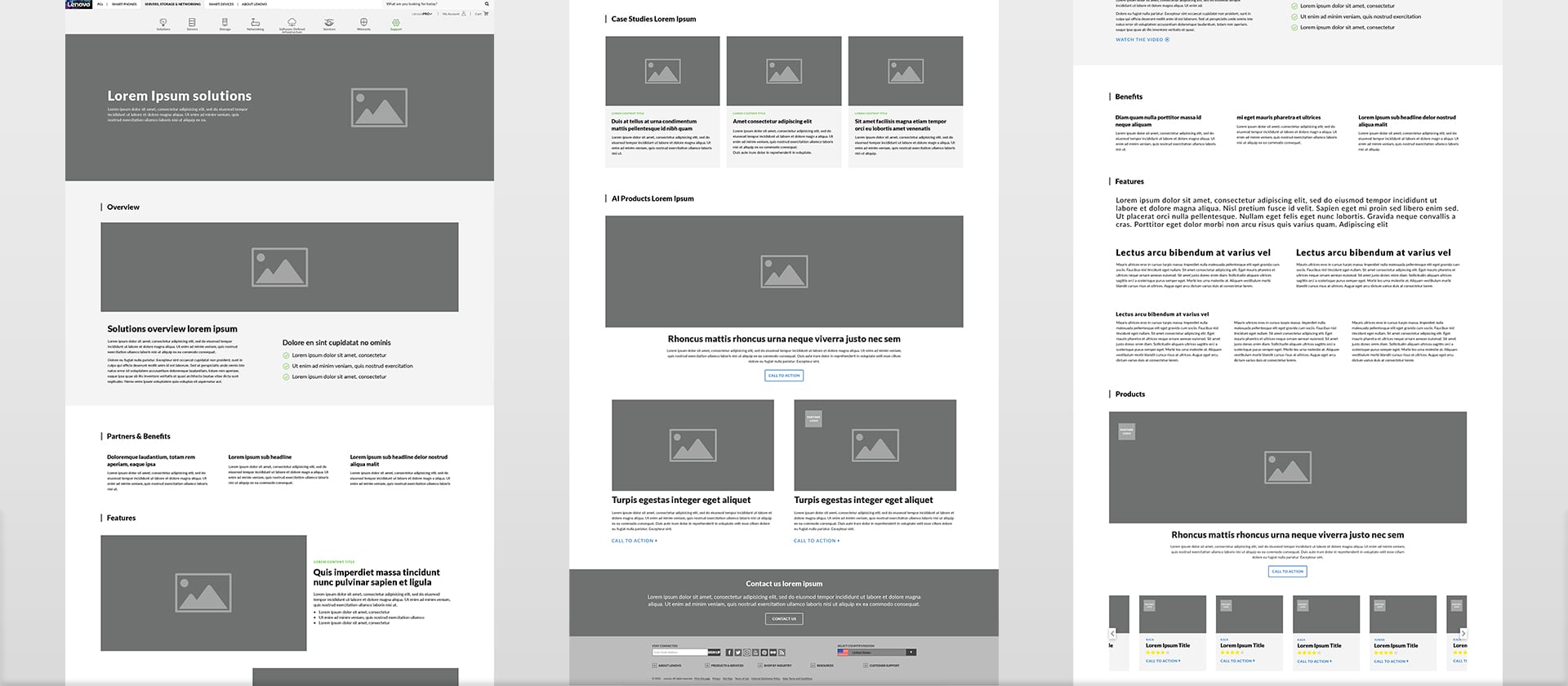
With an extensive library of white papers, case studies, and how-to guides, Lenovo was struggling to create a consistent and cohesive experience that made their content easy to read and easy to digest. Without that ability, it was difficult for prospects to understand the full set of products offered, and how they were relevant.
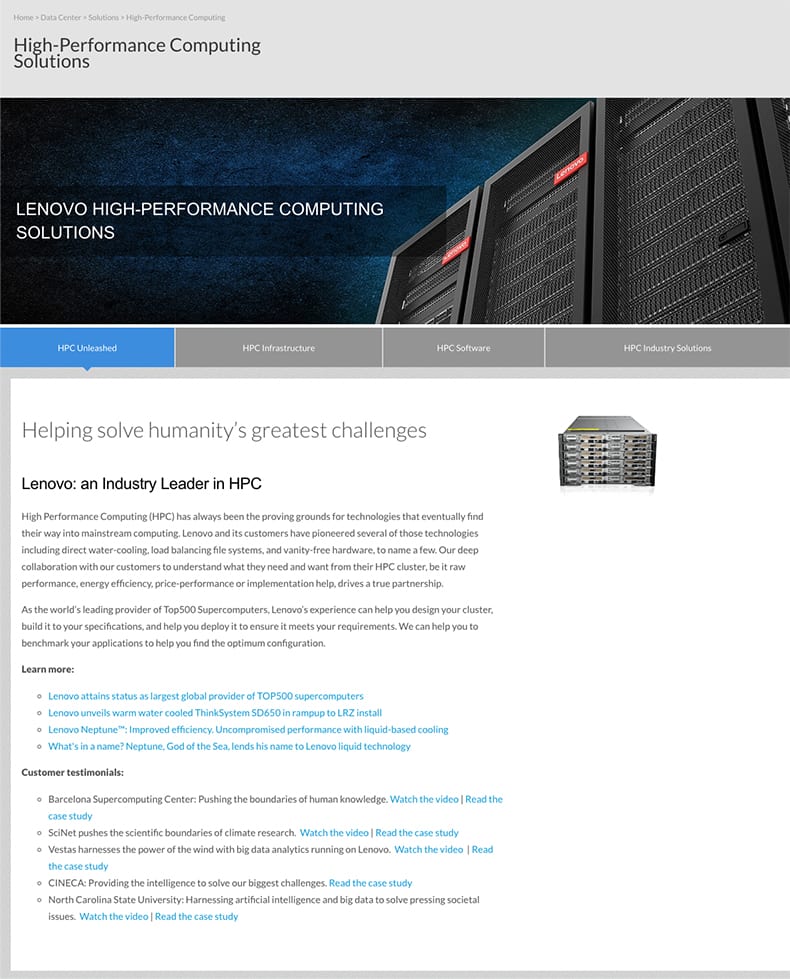
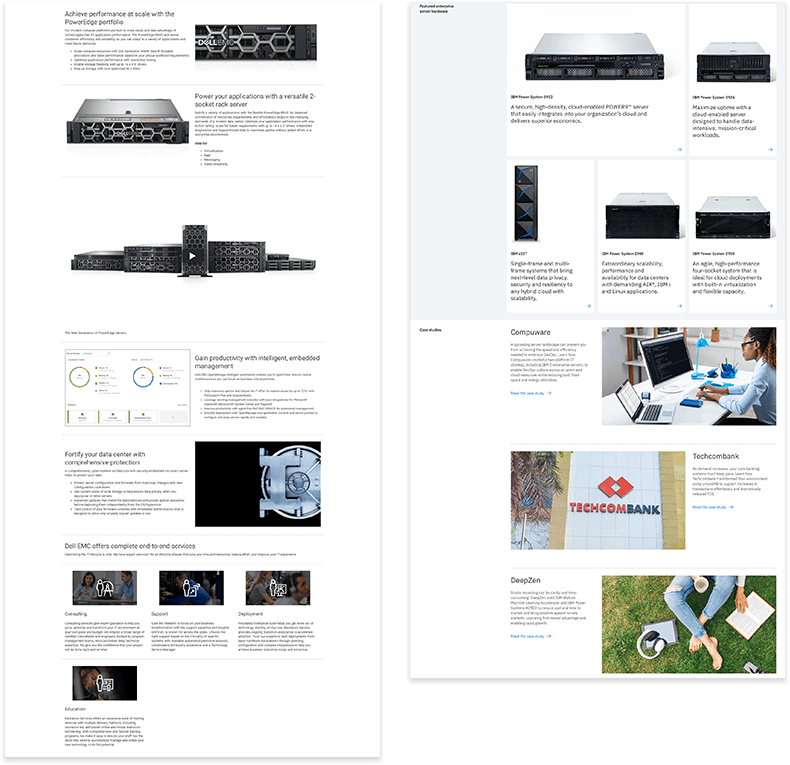
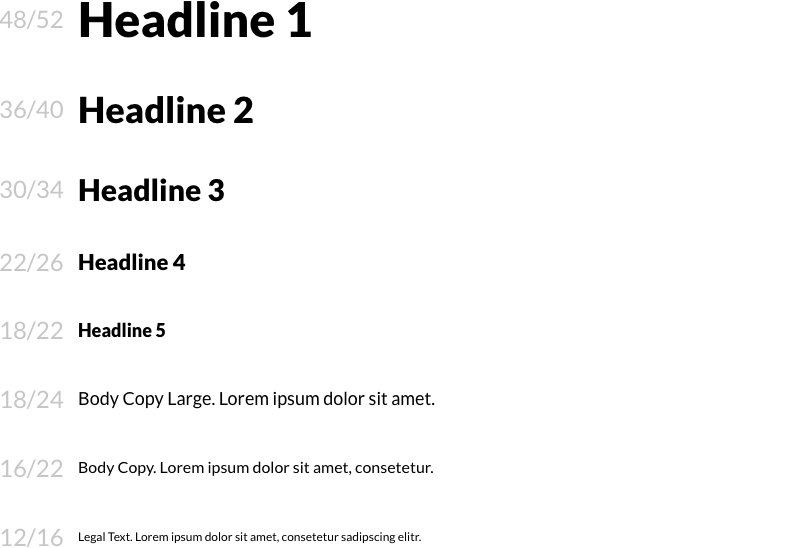
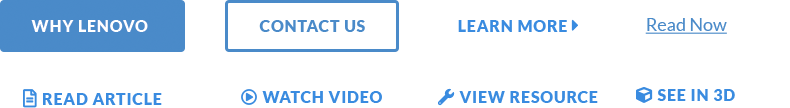
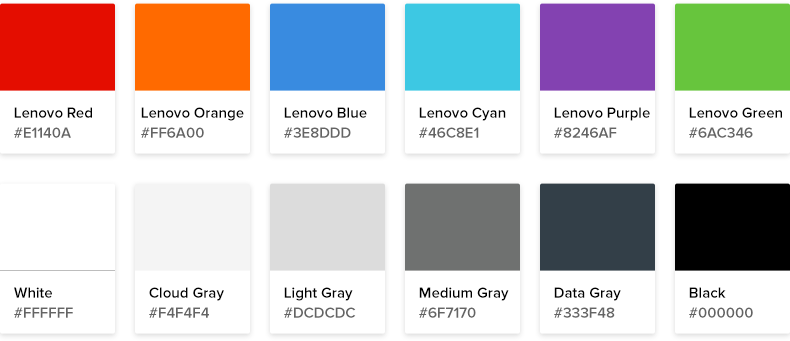
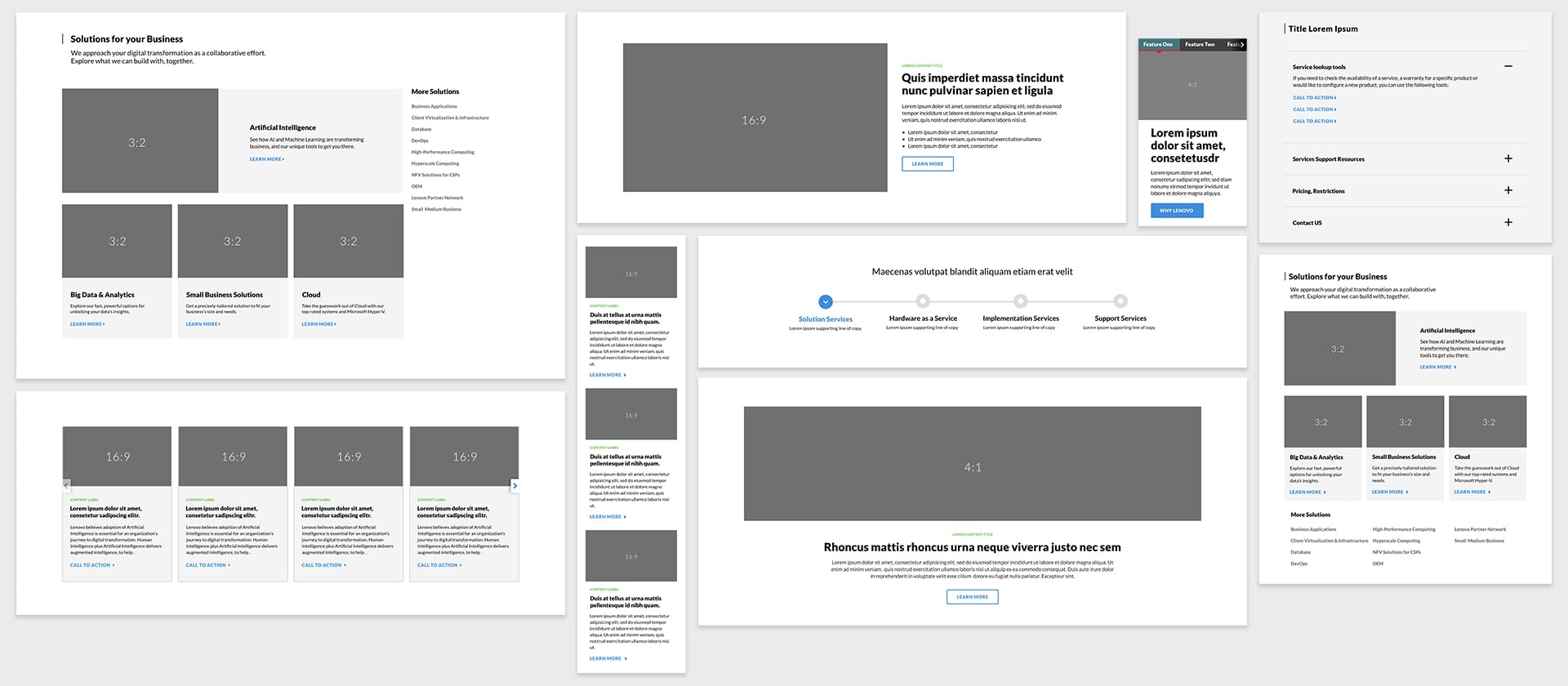
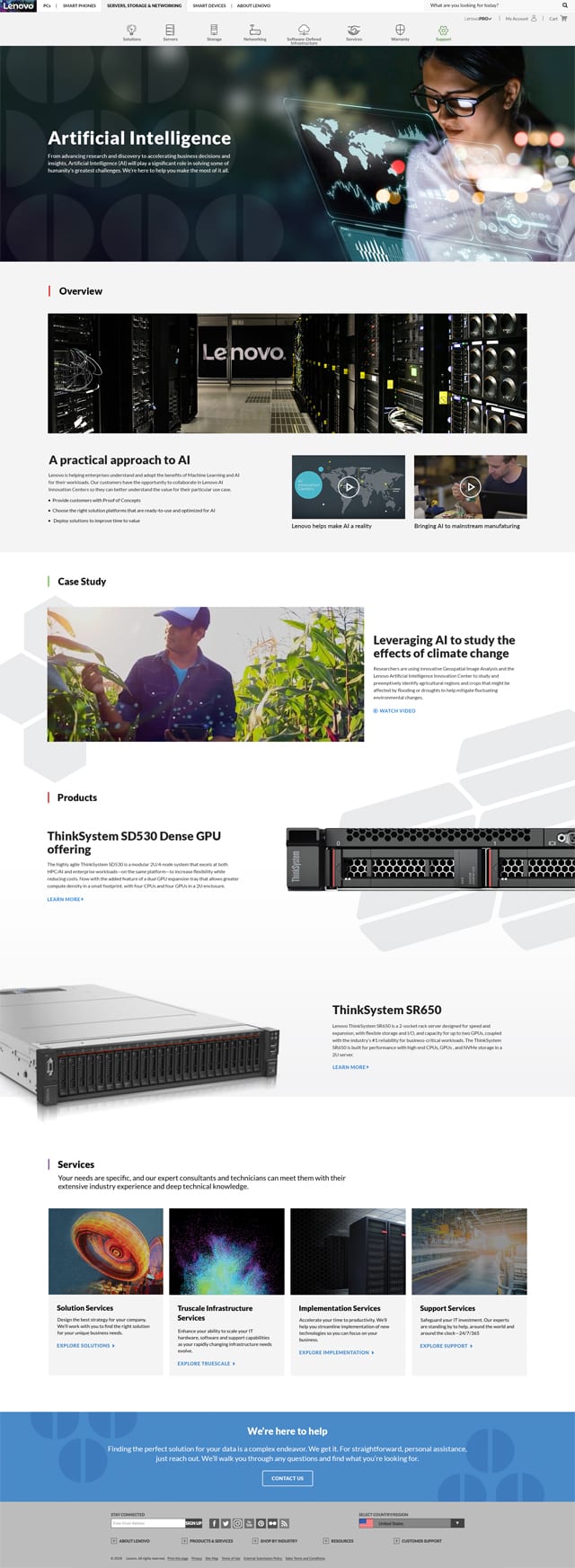
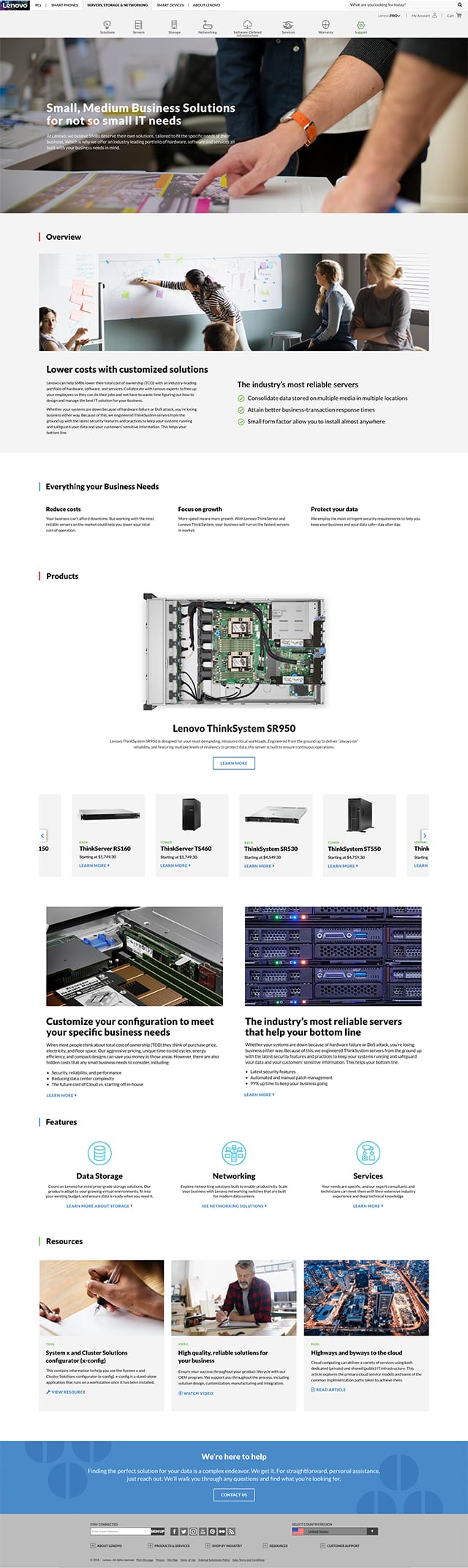
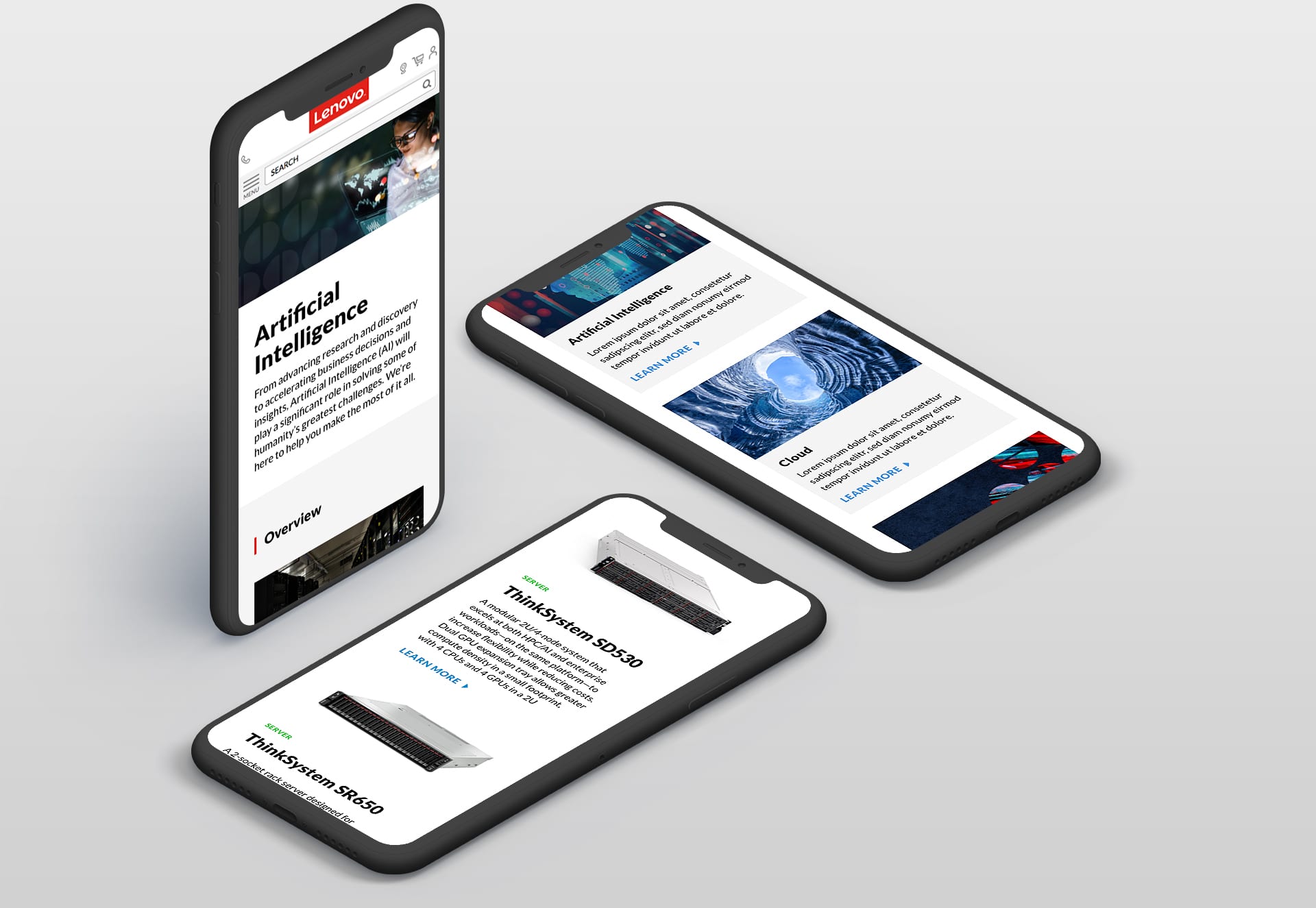
After consulting with Lenovo’s Subject Matter Experts and evaluating the information architecture, I created a robust design system for the Data Center that organically incorporates all of their content in a graceful and digestible way. After it was complete, I partnered with the development team to QA the design and share all documentation with Lenovo to ensure they were set up for long-term success when using the newly revamped system.
The results were so successful, Lenovo is currently working to incorporate it throughout the rest of their web properties.
Responsibilities
UX and Design
Client
Lenovo